La maîtrise des scripts de module est un élément clé pour devenir un développeur Roblox performant. Ces raccourcis de script pratiques sont utiles pour coder des éléments de jeu courants, comme l'argent, les récompenses et les interactions ennemies. Leur utilisation permet de gagner beaucoup de temps lors de l'écriture de code pour vos créations Roblox.

Les scripts de module peuvent sembler déroutants au premier abord, mais ce guide vous expliquera pourquoi et comment les utiliser.
Les bases des scripts de module
Avant de comprendre comment utiliser les scripts de module et les connecter à vos autres scripts, il est important d'avoir une compréhension de base de ceux-ci. En termes simples, les scripts de module sont des fragments de script. Ils sont utilisés pour stocker des fonctions, des variables et d'autres morceaux de code.
Cependant, la principale caractéristique d'un script de module est qu'il ne peut pas s'exécuter seul ou faire quoi que ce soit seul. Au lieu de cela, il doit être appelé ou accédé par d'autres scripts. C'est presque comme une référence que d'autres scripts ou d'autres morceaux de code peuvent contacter pour obtenir les informations dont ils ont besoin pour une fonction.
En termes d'utilisation et de but, les scripts de module sont généralement utilisés pour stocker des fonctions qui apparaissent à plusieurs reprises dans votre jeu. Par exemple, de nombreux jeux impliquent de l'argent ou des récompenses données au joueur lorsqu'il fait des choses, comme battre des ennemis ou gagner des quêtes.
Un script de module peut être utilisé pour stocker la fonction et les données pertinentes pour récompenser un joueur. Ensuite, lorsque vous écrivez d'autres scripts sur la lutte contre des ennemis ou sur des aventures, vous pouvez appeler le script du module pour récupérer les données dont vous avez besoin.
Création d'un script de module
Voici comment ajouter un script de module en quelques étapes rapides :
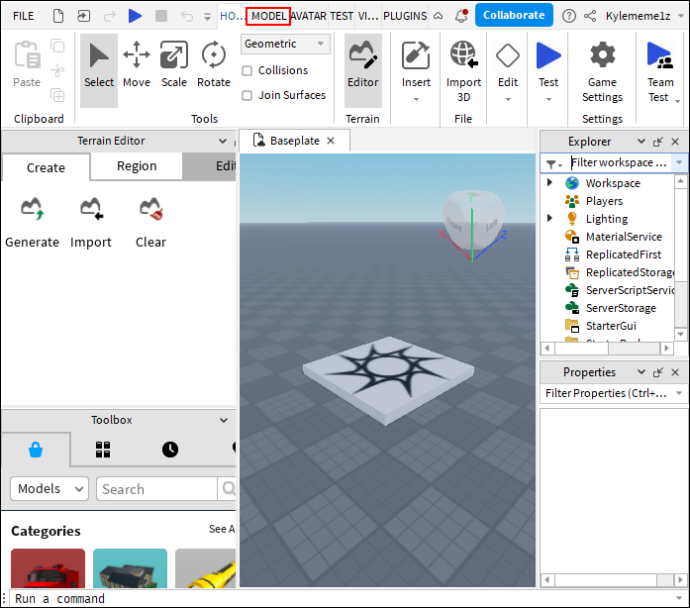
- Dirigez-vous vers l'onglet 'Modèle' dans Roblox Studio.

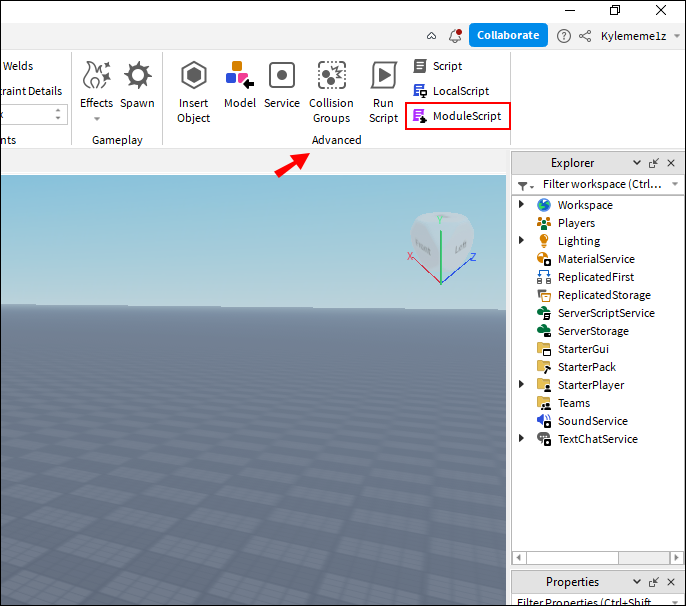
- Trouvez la section 'Avancé' en haut à droite. Cliquez sur le bouton violet intitulé 'Module Script'.

- Un nouveau script de module s'ouvrira dans votre espace de travail, prêt à être modifié comme bon vous semble.

La structure d'un script de module
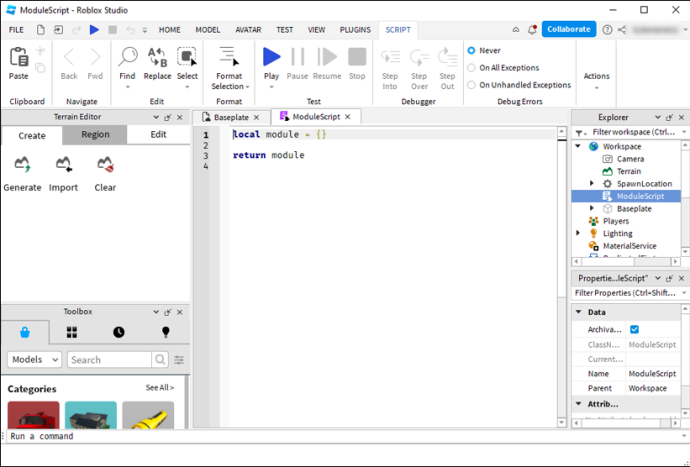
Lorsque vous ajoutez un script de module pour la première fois, voici à quoi il ressemblera :
local module = {}
return module
C'est la structure de base de tous les scripts de module. Il n'y a que deux lignes clés. Le premier est utilisé pour créer des tableaux et stocker des fonctions et des variables, tandis que la ligne de « retour » inférieure est la partie qui permet à d'autres scripts de tirer des informations du module.
Bien sûr, au fur et à mesure que vous modifiez et ajoutez à vos scripts de module, ils peuvent devenir beaucoup plus longs et plus complexes, mais les deux lignes principales seront toujours présentes et resteront pratiquement inchangées. Toutes les données que vous choisissez d'ajouter doivent se trouver entre elles.
Renommer les scripts de module
Avant de faire quoi que ce soit d'autre avec votre script de module, vous voudrez probablement le renommer. Vous pouvez vous retrouver avec des dizaines de scripts de module au fur et à mesure que votre jeu se développe, il est donc utile de donner à chacun un nom pertinent et facile à comprendre pour vous simplifier les choses.
Imaginons que vous mettiez en place un module ayant pour fonction de récompenser les joueurs avec des pièces, par exemple. Vous pouvez choisir un nom explicite comme « CoinReward », puis l'ajouter à votre script de module au lieu du mot « module », vous donnant ceci :
cómo resaltar texto en discordia
local CoinReward = {}
return CoinReward
Ajout aux scripts de module
Avec seulement quelques lignes de code, les scripts de module ne seront pas très utiles. Vous devrez ajouter plus de données pour les rendre utiles et utiles. Il existe toutes sortes de façons de personnaliser les scripts de vos modules. Mais les deux principaux ajouts que les gens ont tendance à faire sont les variables et les fonctions.
Pour ajouter une variable, tapez le nom de votre module, suivi d'un point, puis le nom et les données pertinentes pour votre variable, comme ceci :
local CoinReward = {}
CoinReward.Variable = 100
return CoinReward
Pour ajouter une fonction, vous devez taper « function », suivi du nom de votre module et du code correspondant à votre fonction. Par exemple, si nous voulions ajouter une fonction pour donner à un joueur une récompense en pièces, cela pourrait commencer comme ceci :
local CoinReward = {}
function CoinReward.GetCoins
return CoinReward
Vous pouvez ensuite ajouter les lignes de code supplémentaires nécessaires pour établir les paramètres de la façon dont un joueur recevrait des pièces, combien il en recevra, s'il y a des modificateurs, etc.
Appel de modules à partir d'autres scripts
La grande chose à retenir à propos des scripts de module est qu'ils ne font rien par eux-mêmes. Ils ne peuvent pas exécuter de code indépendamment. Au lieu de cela, ils stockent du code et des fonctions à partir desquels d'autres scripts peuvent appeler. Cela se fait à l'aide de la fonction 'require()'.
Par exemple, 'require()' permet à un autre script de rechercher des informations à partir d'un script de module, et vous pouvez l'utiliser en l'ajoutant simplement en tant que variable dans le script avec lequel vous souhaitez travailler. Par exemple:
local CoinReward = require(ServerStorage.CoinReward)Si vous avez utilisé la ligne ci-dessus, votre script pourra charger des informations à partir du script du module CoinReward que vous avez créé précédemment. Vous pouvez ensuite aller beaucoup plus loin, en implémentant diverses fonctions et variables supplémentaires pour rendre votre script de module plus utile et en utilisant la fonction 'require()' pour l'ajouter à d'autres scripts.
FAQ
Dois-je utiliser des scripts de module ?
Techniquement, vous n'êtes pas obligé d'utiliser des scripts de module, mais ils constituent une partie pratique et efficace des scripts Roblox. Ils peuvent vous aider de différentes manières à organiser votre code et à réutiliser plusieurs fois les mêmes fonctions sans avoir à taper le même morceau de code à plusieurs reprises. Si vous souhaitez créer des jeux complexes et profonds plus rapidement et plus facilement, la maîtrise des scripts de module vous aidera certainement.
cómo configurar tp link extender
Les scripts de module sont-ils compliqués ?
Ils peuvent être. Certains développeurs, en particulier ceux qui découvrent Roblox Studio, peuvent avoir du mal à les comprendre au début. D'autres, en particulier les codeurs chevronnés, n'ont pas beaucoup de mal à travailler avec eux. Même si vous les trouvez déroutants au début, la pratique devrait vous aider, et il existe divers didacticiels vidéo et guides à suivre pour vous guider dans vos premiers scripts de module.
Pourquoi mon script de module ne fonctionne-t-il pas ?
Si vous voyez une erreur comme 'numéro non valide', vous venez peut-être de faire une faute de frappe. Même une erreur d'orthographe mineure dans le nom de votre script de module peut rendre impossible l'appel depuis. Regardez de plus près pour vous assurer que les noms correspondent à tous vos scripts. S'il n'y a pas de faute d'orthographe, une autre erreur de codage pourrait être à l'origine du problème. Par exemple, il se peut que vous manquiez le script 'require()'.
Où mettre mon code dans un script de module ?
Tout le code que vous souhaitez ajouter à un script de module doit être placé entre la ligne initiale 'local module = {}' et la ligne 'return module'. N'essayez pas d'ajouter quoi que ce soit avant ou après ces deux zones, car cela pourrait prêter à confusion et entraîner des erreurs difficiles à résoudre.
Scripts de modules maîtres
Si vous débutez avec les scripts Roblox, les scripts de module peuvent sembler délicats. Mais il est fortement recommandé de les comprendre et de les intégrer à votre ensemble de compétences en codage. Une fois que vous avez appris les bases et créé votre premier script de module, il devrait devenir plus facile d'en faire plus et d'en récolter les fruits, en économisant beaucoup de temps et en organisant et contrôlant votre code.
Avez-vous beaucoup utilisé les scripts de modules dans Roblox Studio ? Avez-vous des trucs et astuces de codage utiles pour aider les débutants ? Partagez votre sagesse et vos pensées dans les commentaires ci-dessous.




![Comment rechercher dans tout Craigslist à la fois [novembre 2020]](https://www.macspots.com/img/other/36/how-search-all-craigslist-once.jpg)