Google Chrome dispose de quelques options pour personnaliser sa barre de défilement de page. Ne serait-il pas formidable de pouvoir personnaliser les couleurs, les boutons, les dimensions et les vitesses de défilement de la barre de défilement ? Eh bien, vous pouvez le faire avec quelques extensions Chrome.

Personnaliser la barre de défilement de Google Chrome avec Rescroller
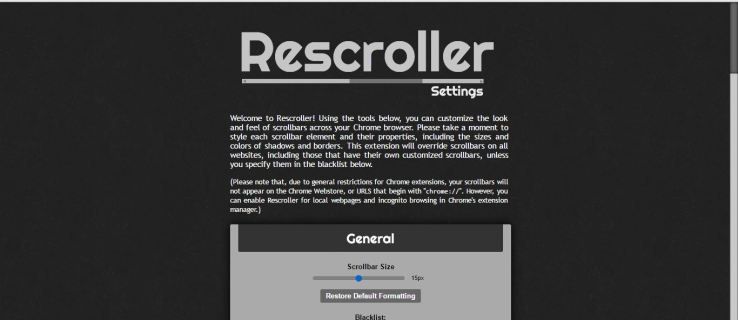
Redresseur est peut-être la meilleure extension pour personnaliser la barre de défilement Chrome. Dirigez-vous vers cette page pour ajouter Rescroller au navigateur. Une fois ajouté, vous pouvez cliquer sur leRedresseur Paramètressur la barre d'outils pour ouvrir la page ci-dessous.
chrome // configuración / configuración de contenido

Faites maintenant défiler un peu les options générales avec lesquelles vous pouvez personnaliser la largeur de la barre de défilement. Vous pouvez faire glisser leBarre de défilement Taillebarre pour ajuster la largeur de la barre de défilement. Cela configurera la largeur de la barre à droite de la page Rescroller.
Directement en dessous de cette barre coulissante, il y a une zone de texte Liste noire. Là, vous pouvez entrer des URL de sites Web pour conserver la barre de défilement par défaut. Ensuite, la barre de défilement personnalisée ne sera pas incluse sur ces sites Web.
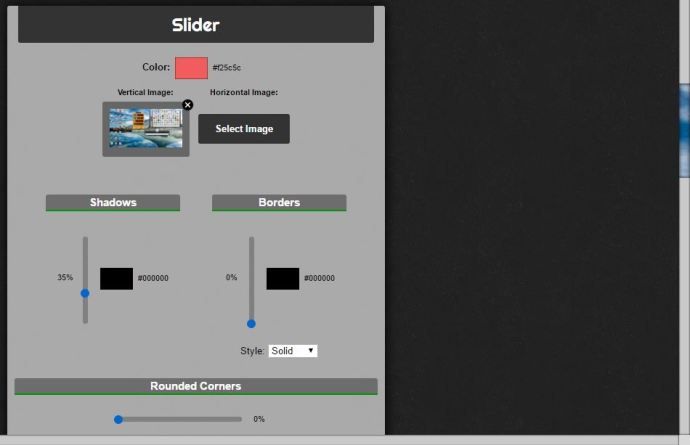
Faites défiler jusqu'aux options du curseur pour configurer les couleurs du curseur. Clique leCouleurboîte pour ouvrir une palette à partir de laquelle vous pouvez choisir des couleurs alternatives pour le curseur. Sélectionnez une couleur à partir de là et cliquez surAppliquersur la palette pour changer la couleur du curseur.

Vous pouvez également ajouter des images d'arrière-plan aux curseurs verticaux et horizontaux. appuie sur leSélectionnez une imageboutons pour choisir une image pour le curseur. Puis appuyezOuvertpour ajouter l'image au curseur comme ci-dessous.

Les options du curseur incluent égalementOmbresetLimitescurseurs. Faire glisser la barre Bordures vers le haut ajoute une bordure au curseur. Faites glisser leOmbresbarre vers le haut pour lui appliquer un effet d'ombre.
La plupart des curseurs sont carrés par défaut. Cependant, vous pouvez personnaliser le curseur Chrome pour qu'il soit plus incurvé. Faites glisser leCoin arrondis curseur plus à droite pour ajouter des coins incurvés au curseur comme ci-dessous.

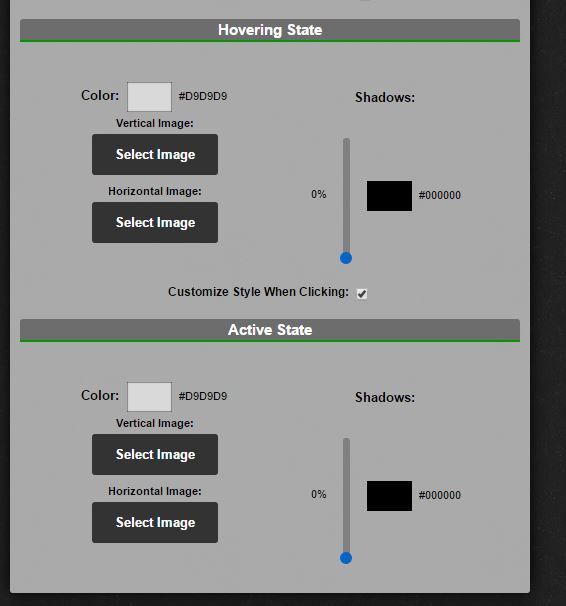
En dessous, vous pouvez sélectionnerPersonnaliser le style lors du survoletPersonnaliser le style en cliquantcases à cocher. Sélectionnez-les pour ouvrir les options ci-dessous. Avec ces paramètres, vous pouvez personnaliser davantage les couleurs du curseur lorsque vous le survolez ou le sélectionnez avec le curseur.

Avec les options d'arrière-plan, vous pouvez personnaliser la barre de défilement principale, mais pas le curseur. Ces paramètres sont presque identiques aux options du curseur. En tant que tel, vous pouvez personnaliser la couleur, les ombres et les bordures de la barre de défilement principale de la même manière.
Un peu plus bas sur la page du Rescroller, il y a des options de boutons. S'il n'est pas déjà sélectionné, cliquez surAfficher les boutons de défilementpour inclure des boutons sur la barre de défilement et développer ces paramètres. Ensuite, vous pouvez cliquer sur leCouleurboîte pour choisir de nouvelles couleurs pour ces boutons. Si vous avez de bonnes images de boutons, cliquez sur le X sur leEn haut,Droite,BasetLa gauchecases, puis appuyez surSélectionnez une imagepour les ajouter aux barres de défilement. Vérifier cette page sur le site Web Iconfinder pour trouver des icônes de boutons fléchés pour la barre de défilement.

Vous pouvez également ajouter des coins arrondis aux boutons fléchés. Faites défiler vers le bas de la page, puis faites glisser leCoins arrondisbarre là plus à droite. De plus, vous pouvez sélectionnerPersonnaliser le style lors du survoletPersonnaliser le style en cliquantoptions pour les boutons fléchés.
Ajouter une conception de barre de défilement minimale à Chrome
Pour une personnalisation rapide de la barre de défilement, consultez le Barre de défilement minimale extension . Il s'agit d'une extension qui ajoute une nouvelle barre de défilement à Google Chrome qui s'agrandit lorsque vous passez le curseur dessus et se contracte ou se minimise lorsque la barre de défilement n'est pas sélectionnée. Il a également un curseur transparent avec des coins arrondis.
Ouvrez cette page et appuyez sur le bouton vert pour ajouter cette extension à Chrome. Redémarrez ensuite le navigateur et ouvrez quelques pages pour essayer la nouvelle barre de défilement. Vous constaterez que les pages incluent la barre de défilement affichée dans l'instantané directement ci-dessous.

Cette barre de défilement a donc effectivement une largeur réduite lorsqu'elle n'est pas sélectionnée. Passez le curseur dessus pour développer la barre de défilement. Le curseur transparent est également quelque chose de nouveau.
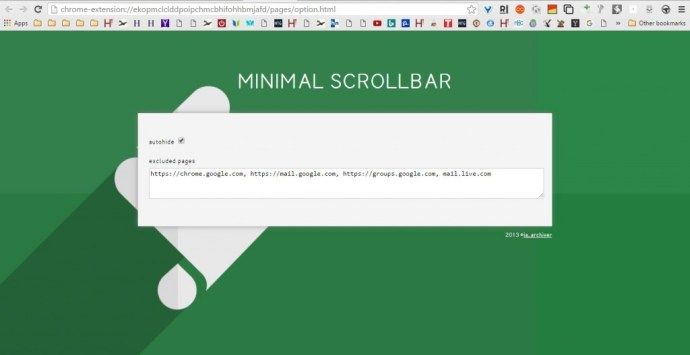
Cette extension n'a pas beaucoup d'options de personnalisation, mais vous la configurez pour que la barre de défilement par défaut reste en place sur certaines pages. Cliquez avec le bouton droit sur leBarre de défilement minimaledans la barre d'outils, puis sélectionnezOptionspour ouvrir l'onglet ci-dessous. Là, vous pouvez entrer les URL des pages dans la zone de texte afin qu'elles n'incluent pas la barre de défilement personnalisée.

Personnaliser le défilement des pages de la barre de défilement
Vous ne pouvez pas personnaliser le défilement de la page de la barre de défilement, sinon la vitesse de défilement, avec Rescroller ou Minimal Scrollbar. Cependant, vous pouvez le faire avec le Molette de défilement lisse en chrome extension, que les utilisateurs de Chrome peuvent ajouter au navigateur à partir de cette page . Cliquez ensuite avec le bouton droit de la souris sur leMolette de défilement lisse en chromedans la barre d'outils et sélectionnezOptionspour ouvrir la page ci-dessous.

En haut, vous avez des options de molette de la souris avec lesquelles vous pouvez personnaliser le défilement de la molette de la souris. Par exemple, chaque roulement de la molette de la souris fait défiler le curseur vers le bas de la page d'une quantité spécifique ; et vous pouvez personnaliser cela en faisant glisser leTaille de pasbarre plus à gauche ou à droite. Faites glisser la barre vers la droite pour augmenter le nombre de pixels sur lesquels le curseur descend de la page à chaque roulement de roue, ce qui augmente efficacement la vitesse de défilement.
Juste en dessous il y aDouceuretLissage (avant)barres. Faites glisser ces barres plus à droite pour rendre le défilement de la page plus fluide avec les roulettes. Si vous les faites glisser vers l'extrême gauche, le défilement de la page avec la molette de la souris sera un peu plus saccadé.
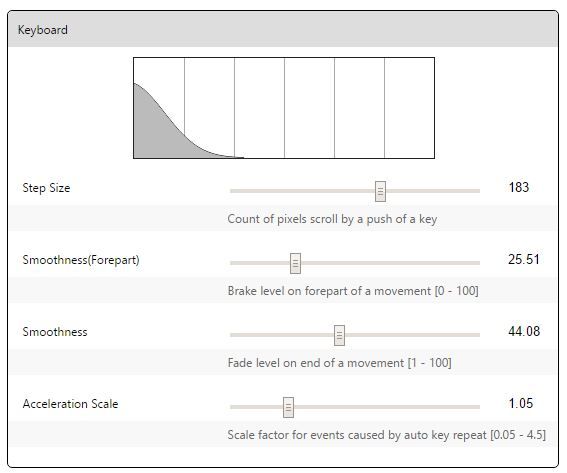
Vous pouvez également faire défiler la page vers le haut et vers le bas avec les touches fléchées. Sous les options de la souris, il y a des paramètres avec lesquels vous pouvez personnaliser le défilement de la page du clavier. Les options sont fondamentalement les mêmes que celles de la souris, sauf qu'elles personnalisent les paramètres de la barre de défilement du clavier de Chrome.

Au bas de la page, il y a une zone de texte Liste noire. Là, vous pouvez entrer les URL des sites Web à exclure des paramètres sélectionnés de Chromium Wheel Smooth Scroller.
Ainsi, avec ces extensions, vous pouvez désormais personnaliser la barre de défilement Google Chrome. Vous pouvez remanier la barre de défilement avec Rescroller, ajouter un nouveau curseur transparent au navigateur avec Minimal Scrollbar ou configurer davantage le défilement de la page avec Chromium Wheel Smooth Scroller.