Au cours des dernières années, Figma a rapidement gagné en popularité, et ce n'est pas étonnant. Le logiciel gratuit basé sur le cloud est facilement accessible sur tous les appareils et ne nécessite aucun versement ni téléchargement. De la conception d'interfaces d'applications mobiles à la fabrication de publications sur les réseaux sociaux, avec Figma, vous pouvez expérimenter toutes sortes de fonctionnalités de conception graphique et développer vos compétences.

Pour encore plus de cohérence dans vos conceptions, vous pouvez envisager d'utiliser des composants dans votre travail. Les composants sont des éléments d'interface utilisateur (UI) qui peuvent être utilisés sur plusieurs fichiers sur Figma. Ceux-ci peuvent souvent être un ajout important à vos conceptions et améliorer leur qualité globale.
Que vous soyez nouveau sur Figma ou que vous l'utilisiez depuis un certain temps et que vous ne sachiez pas comment utiliser les composants avec succès, nous sommes là pour vous aider.
Dans cet article, nous allons explorer comment utiliser les composants Figma et comment cela peut vous aider à améliorer votre travail.
Si vous souhaitez en savoir plus, continuez à lire.
Comment utiliser les composants dans Figma
Maîtriser l'utilisation des composants peut vous aider avec l'organisation et la cohérence lors de l'utilisation de Figma. Ces éléments d'interface utilisateur peuvent être utilisés encore et encore sur divers projets de conception sur lesquels vous pourriez travailler. Un composant peut être créé dans une icône, un bouton, etc., selon votre projet.
L'avantage d'introduire des composants dans votre expérience Figma est que cela vous fait gagner beaucoup de temps. Toutes les modifications que vous pourriez apporter à un composant sont automatiquement mises à jour sur les autres. Cela peut être particulièrement utile si vous disposez d'un calendrier serré ou si vous collaborez avec d'autres concepteurs et souhaitez accélérer votre flux de travail.
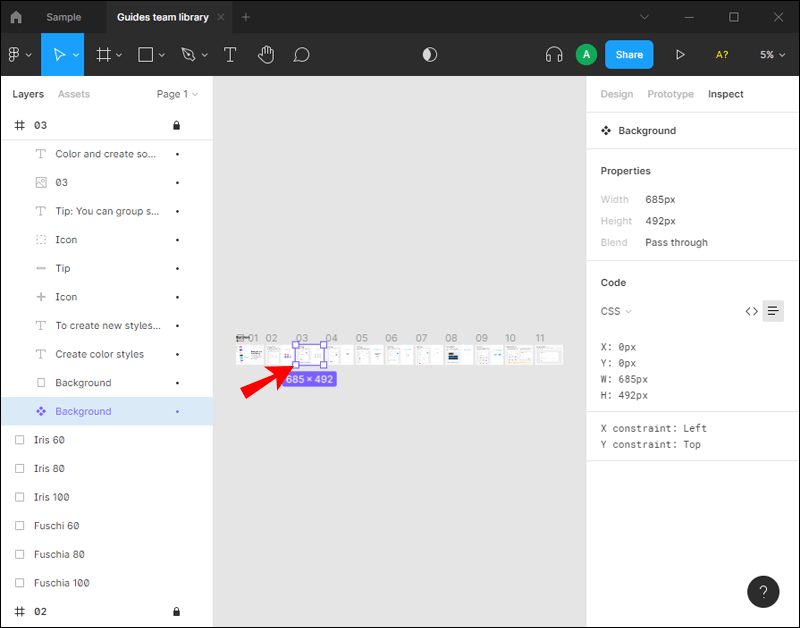
Pour commencer, vous remarquerez qu'il y a deux barres latérales de chaque côté de la toile principale que vous utilisez. Vous pouvez utiliser les outils de l'une ou l'autre de ces barres latérales pour apporter des modifications à votre projet.
La barre latérale sur le côté droit vous donne accès à tous les paramètres du prototype et vous permet d'ajuster ou de modifier les propriétés de vos composants. Cependant, la barre latérale de gauche vous présente les couches, les ressources et les pages utilisées dans votre projet. C'est ce qu'on appelle le panneau Calques.
Les composants doivent être introduits dans votre travail assez tôt. Ils vous aident à maintenir la cohérence de vos conceptions et vous permettent d'accélérer la vitesse à laquelle vous apportez des modifications à vos projets. Il y a deux éléments clés d'un composant :
- Le composant maître (ou principal) (icône quadruple diamant)
- Un composant d'instance (icône en forme de losange unique)
Composants principaux
Avant toute chose, vous devez d'abord créer le composant principal. Pour faire ça, suit les étapes suivantes:
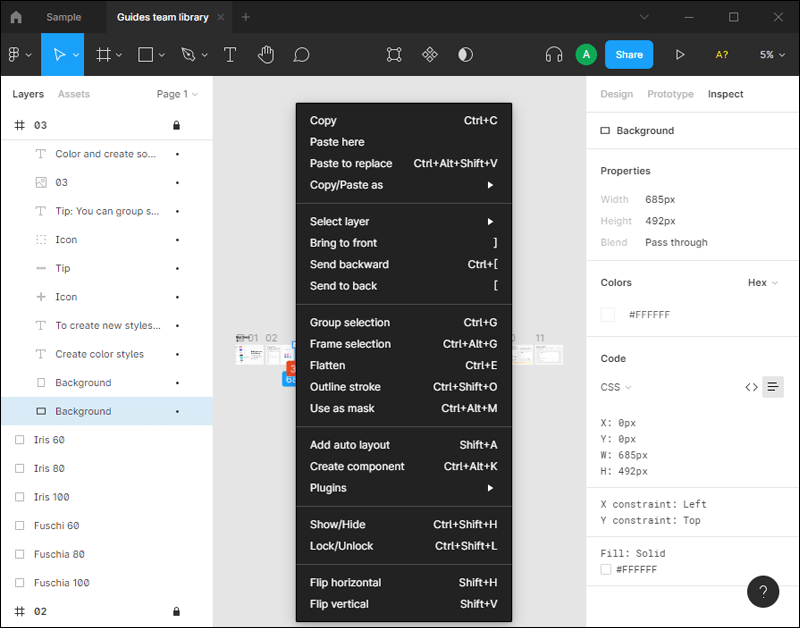
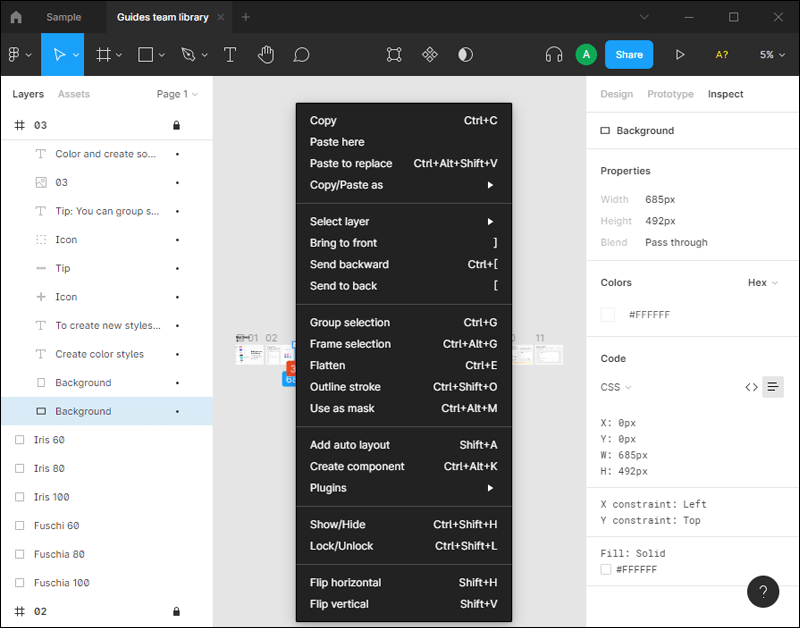
- Faites un clic droit sur votre calque, groupe ou cadre.

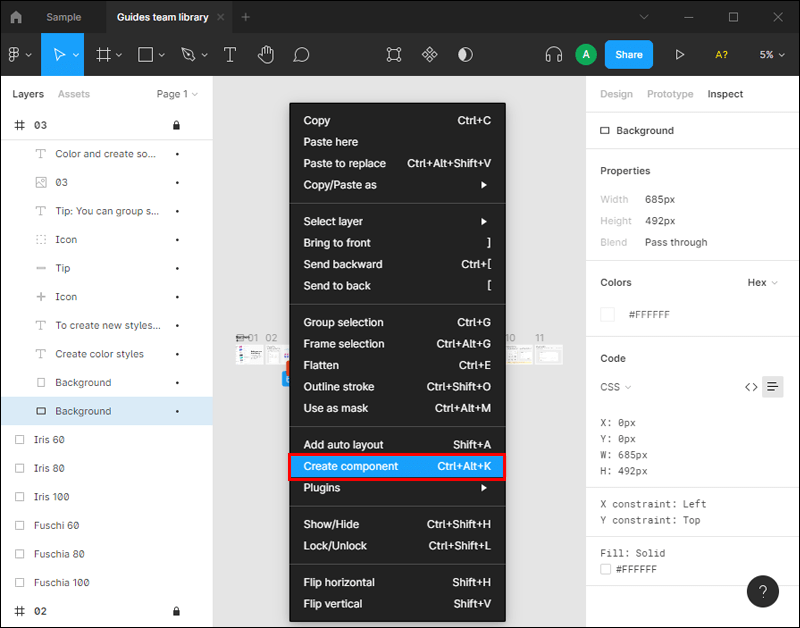
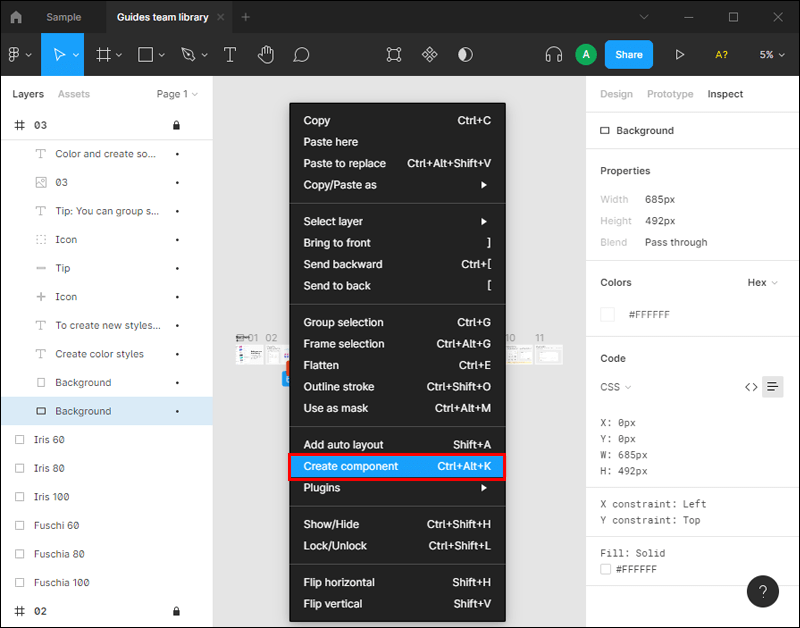
- Sélectionnez Créer un composant.

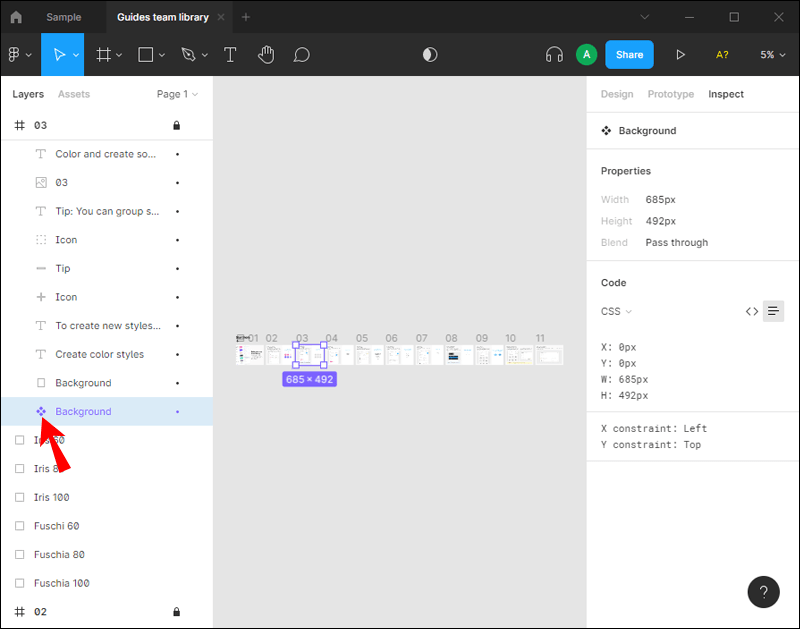
- Sur le côté gauche de l'écran, vous verrez un menu déroulant indiquant Composant. Cliquez dessus.

- À partir de là, vous remarquerez un menu dans lequel vous pouvez apporter des modifications à vos composants et reconcevoir les styles d'un projet à l'autre.

Une autre façon de créer un composant principal consiste à utiliser les raccourcis :
- Options + Commande + K pour Mac
- Ctrl + Alt + K pour Windows
Bien sûr, cette méthode ne fonctionne que si vous utilisez Figma sur un PC.
Composants instantanés
Un composant instantané est une copie de votre composant maître. Lorsque le composant principal est modifié de quelque manière que ce soit, l'instance est automatiquement mise à jour pour correspondre aux modifications apportées. Si vous construisez un site Web, cet outil peut être particulièrement utile et vous faire gagner beaucoup de temps. Par exemple, il serait révolu le temps d'entrer manuellement dans tous vos composants pour répéter les mêmes modifications. Au lieu de cela, Figma les change tous pour vous.
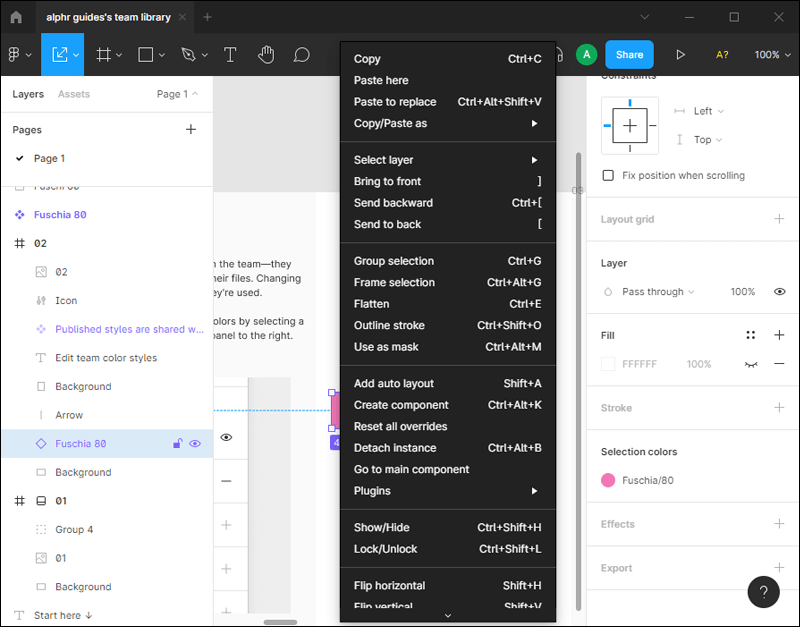
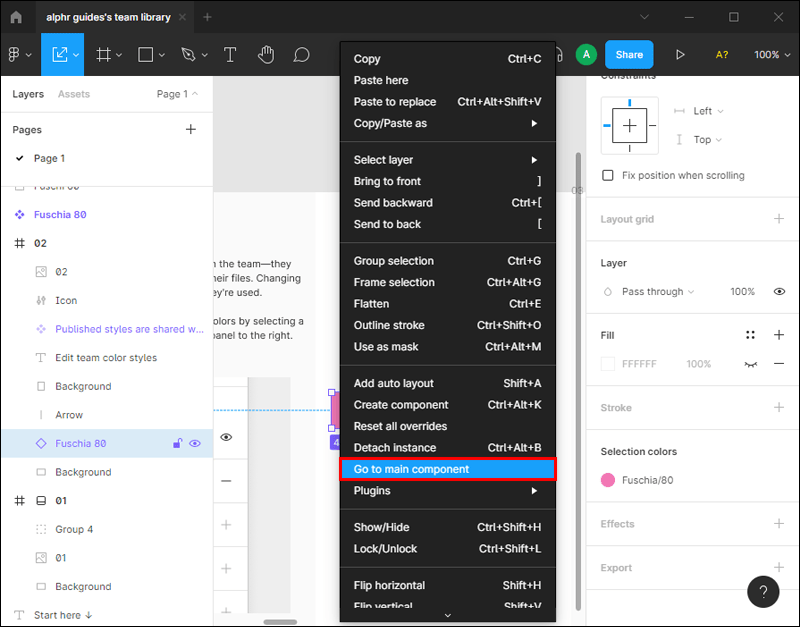
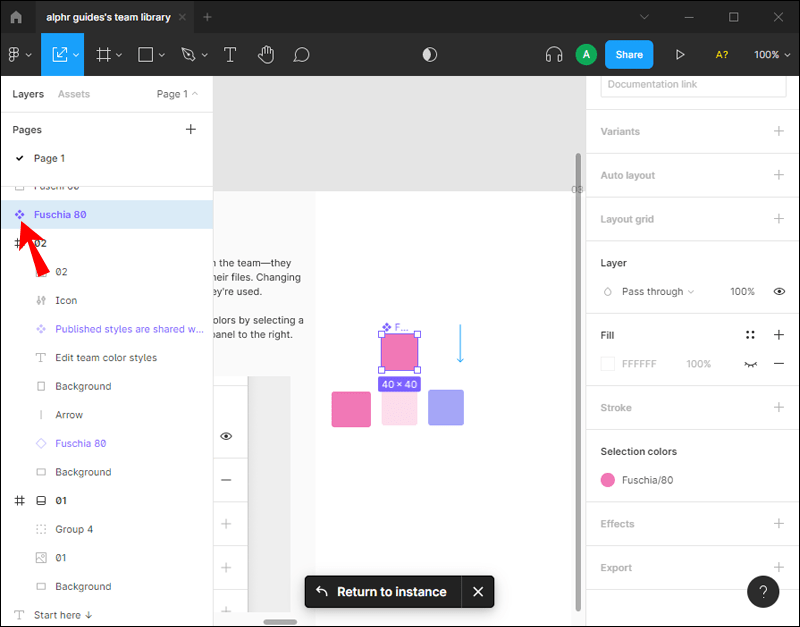
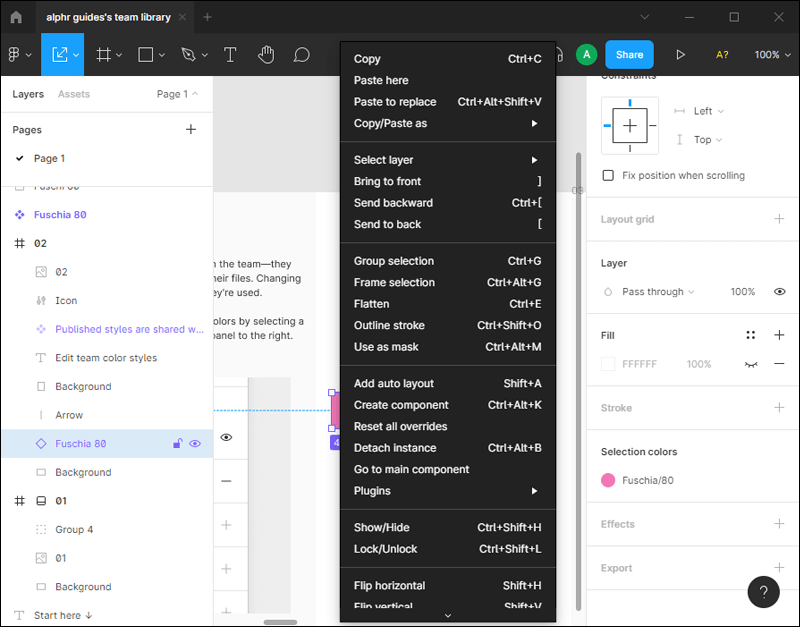
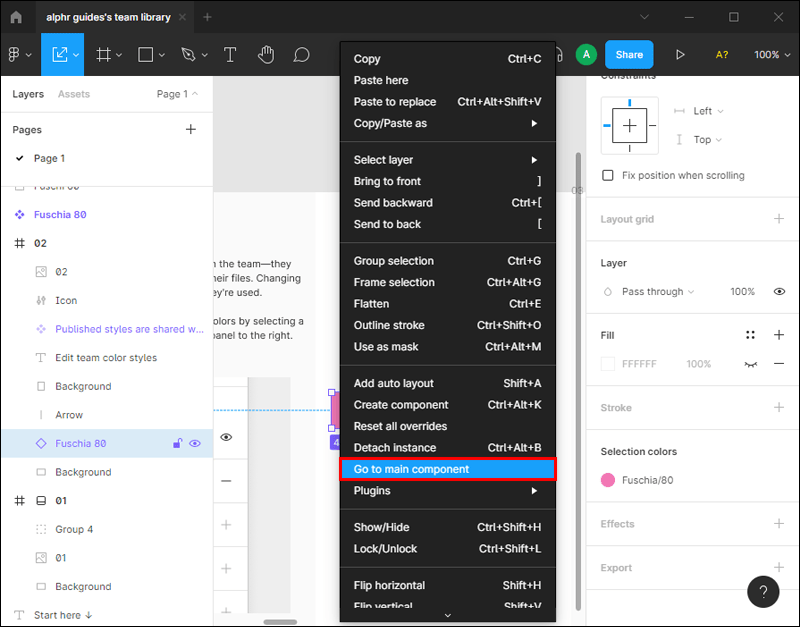
Il peut arriver que vous ayez créé plusieurs instances et que vous souhaitiez revenir à votre composant principal afin de pouvoir apporter une modification rapide à tous vos composants. Pour accéder à votre composant principal, procédez comme suit :
- Faites un clic droit sur n'importe quelle instance.

- Cliquez sur Aller au composant principal.

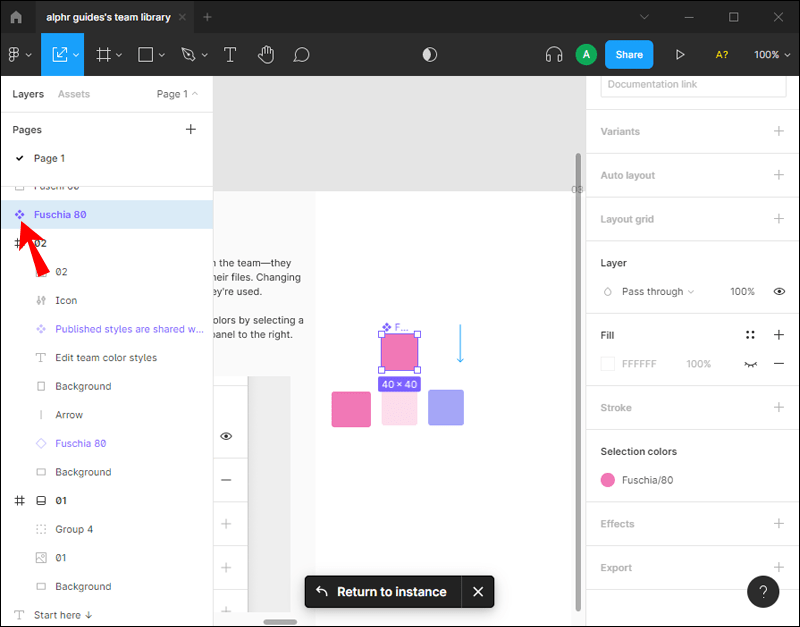
- Le composant principal apparaîtra dans la barre latérale sur le côté gauche.

Bien que fabriquer des composants un à la fois soit relativement simple ; vous pouvez accélérer les choses en les fabriquant en vrac. Pour le faire, suivez ces étapes:
cómo hacer que una ventana permanezca en la parte superior
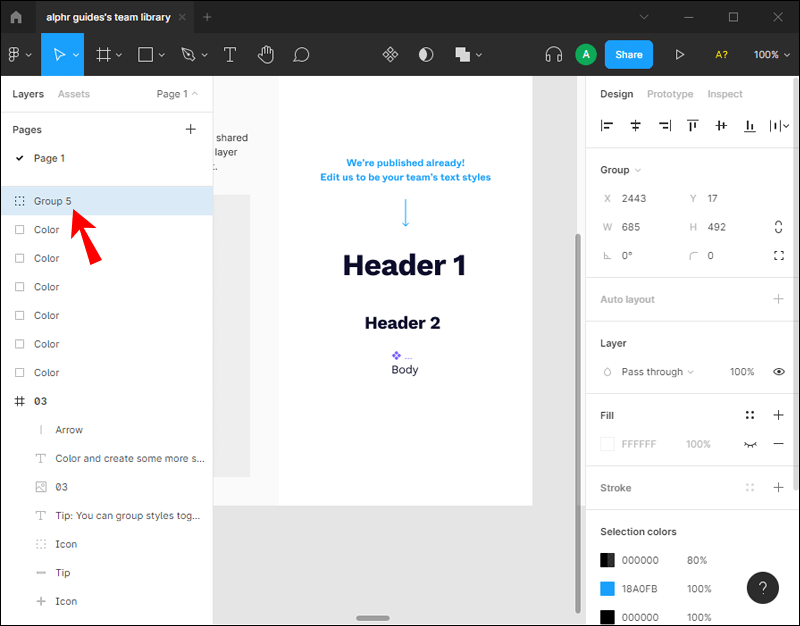
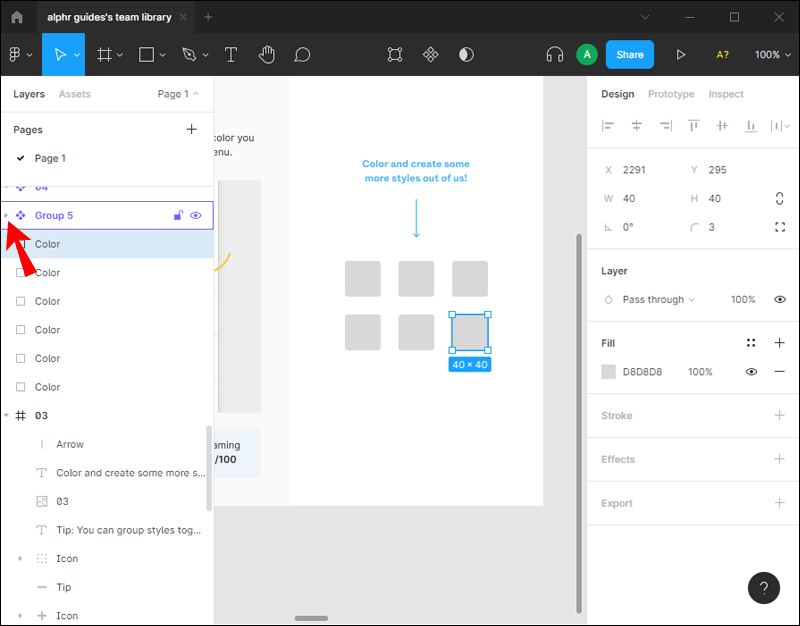
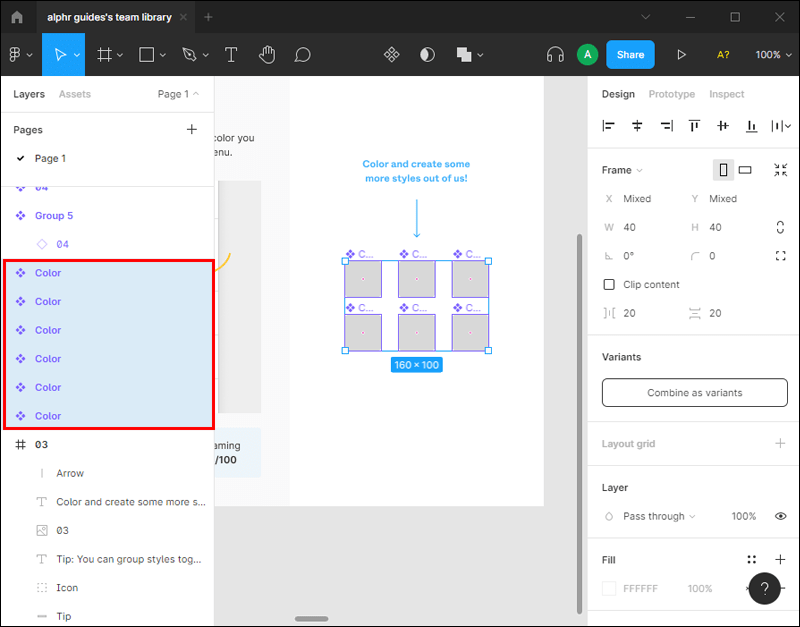
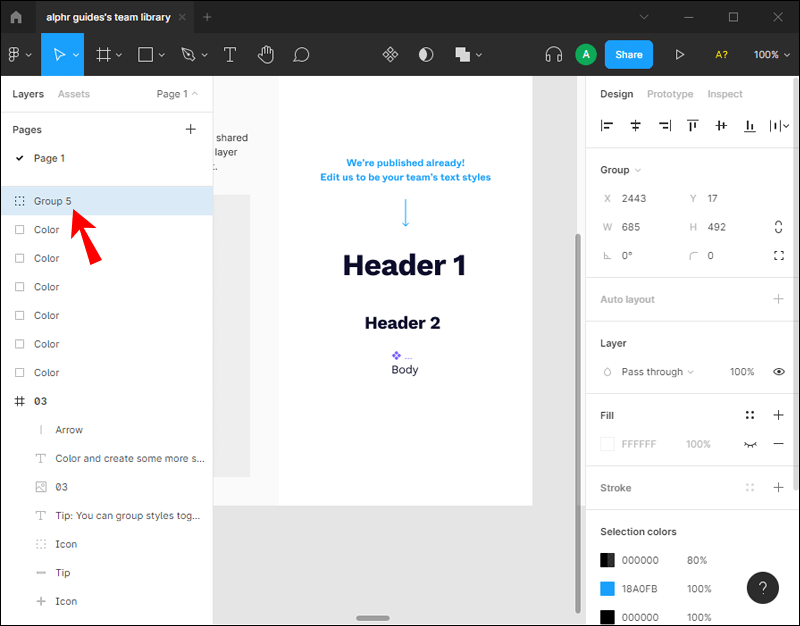
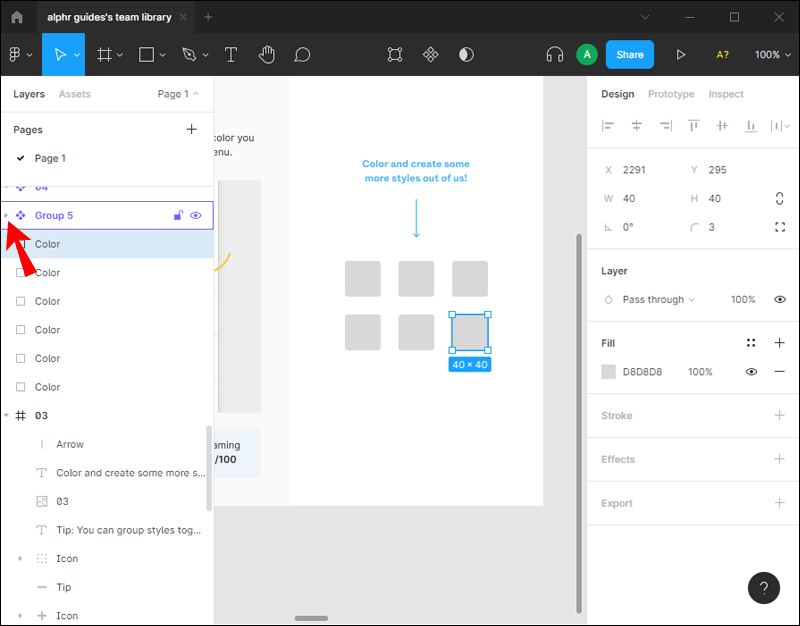
- Dans votre panneau Calques, choisissez les calques dans lesquels vous souhaitez créer des composants.

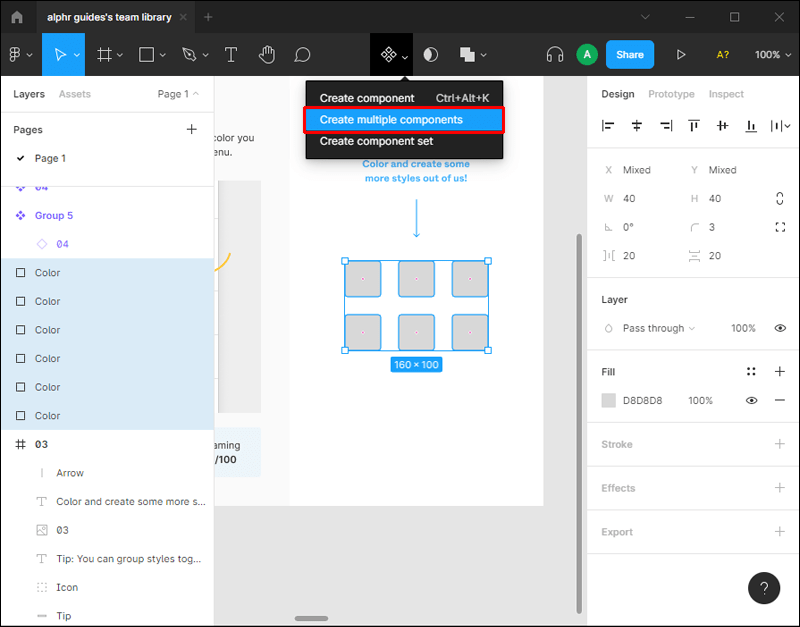
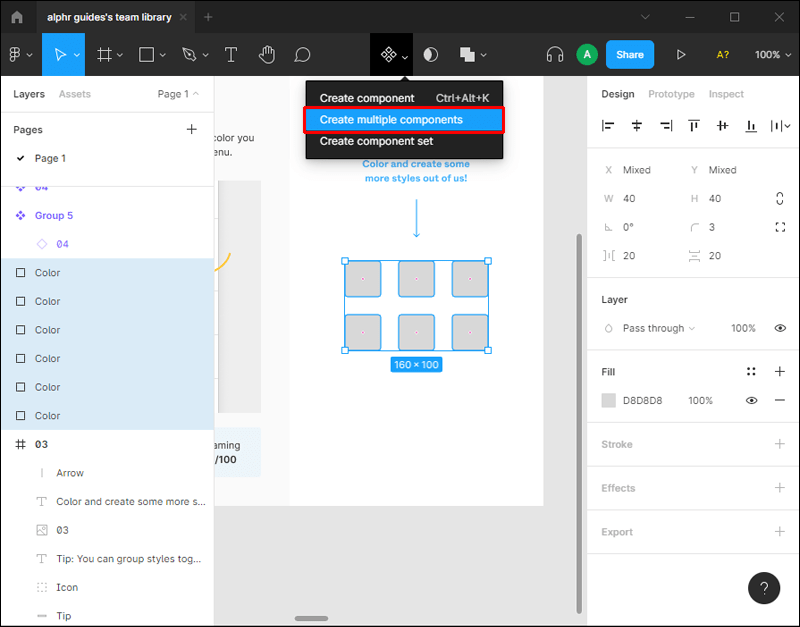
- Cliquez sur l'icône de flèche orientée vers le bas située à côté de l'icône du composant maître dans le panneau Calques.

- Sélectionnez Créer plusieurs composants parmi les options disponibles.

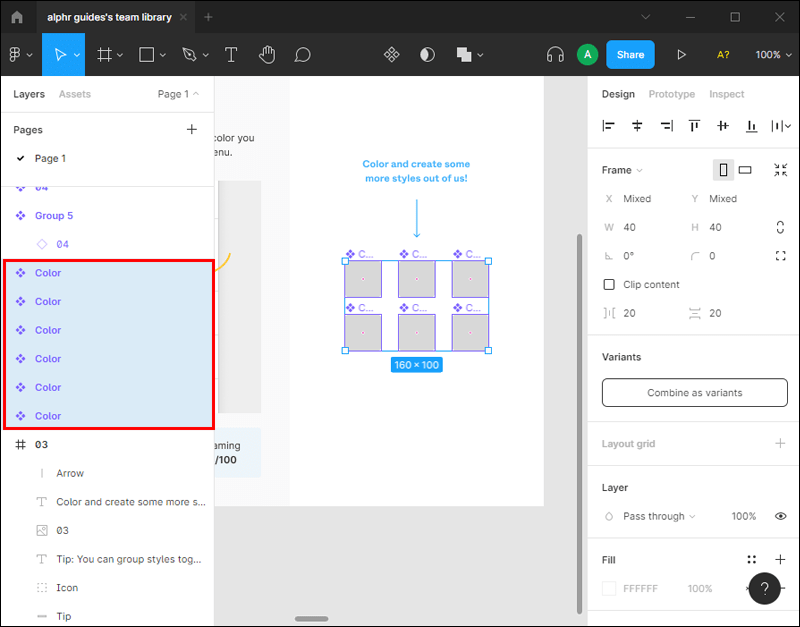
- À partir de là, Figma créera un composant pour chaque couche de cadre.

FAQ supplémentaires
Comment remplacer ou détacher une instance ?
Il peut arriver que vous souhaitiez apporter des modifications aux propriétés d'une instance particulière sans modifier toutes les autres. Vous pouvez faire des variations de différents composants. Dans Figma, on parle de dépassement.
Une fois que vous remplacez une instance, les modifications apportées au composant principal ne l'affecteront pas. Pour ce faire, consultez les étapes ci-dessous :
1. Cliquez sur votre composant d'instance.
2. Dans le panneau Propriétés sur le côté droit de votre écran, sélectionnez Composant.
3. Dans le menu déroulant qui s'affiche, choisissez Détacher l'instance.
Si vous souhaitez effacer un remplacement, sélectionnez le composant, puis choisissez Réinitialiser l'instance dans la barre centrale supérieure de votre écran.
Que dois-je faire si je supprime accidentellement mon composant maître ?
Lorsque vous passez toute la journée à éditer du contenu, vous pouvez parfois vous tromper et supprimer accidentellement quelque chose d'important, comme votre composant principal. N'ayez crainte, car la restauration est aussi simple que 1-2-3. Suivez simplement ces étapes de base pour récupérer ce composant principal manquant :
1. Accédez à l'une des Instances du composant.
2. Dans le panneau Propriétés sur le côté droit de l'écran, sélectionnez Restaurer le composant maître.
3. Le composant principal apparaîtra immédiatement.
Comment ajouter une description pour mes composants ?
Lors de la création de vos composants, l'ajout d'une description et d'un lien de documentation à chacun peut vous aider à mieux naviguer dans votre projet. Il est également pratique pour tous les collaborateurs avec lesquels vous pourriez travailler d'avoir accès à des notes supplémentaires. Pour ajouter une description, accédez au panneau Propriétés sur le côté droit de la page et sélectionnez Ajouter une description.
Une fois que vous avez fait cela, tous les téléspectateurs extérieurs peuvent accéder à ces informations en accédant au panneau d'inspection dans la barre latérale de droite.
Comment importer des composants dans Figma ?
Vous pouvez importer toutes sortes de fichiers dans un composant Figma. La façon la plus simple de le faire est de partir de votre bureau. Suivez simplement ces étapes :
1. Dans Figma, ouvrez la page où vous souhaitez importer un fichier.
2. Dans vos fichiers, sélectionnez le fichier spécifique que vous souhaitez utiliser.
3. Faites glisser et déposez le fichier sélectionné dans votre page Figma.
4. Lorsque vous avez terminé, cliquez sur Terminé.
La route vers le succès
Figma est un excellent outil à utiliser, que vous soyez nouveau dans la conception ou que vous soyez dans le jeu depuis des années. Le logiciel offre un système d'édition convivial pour les débutants où les concepteurs peuvent créer du contenu à partir de zéro ou utiliser l'aide d'un modèle si nécessaire.
Comprendre comment utiliser les composants avec succès sur Figma peut vous faire gagner beaucoup de temps lors de la réalisation d'un projet de conception. En apprenant à créer un système de composants de haute qualité, vous pourrez évoluer en tant que concepteur. Non seulement cela, mais cela peut également vous aider à maintenir un flux de travail cohérent tout au long de votre parcours créatif et permettre à tout futur collaborateur de trouver facilement votre travail.
Avez-vous essayé d'utiliser Figma pour vos projets créatifs ? Comment avez-vous découvert l'utilisation de composants ? Faites-nous savoir plus sur votre expérience dans la section des commentaires ci-dessous.















![Comment supprimer TOUTES les photos de votre appareil Android [février 2021]](https://www.macspots.com/img/smartphones/15/how-delete-all-photos-from-your-android-device.jpg)